Widget Assistant
Select Widget Assistant from the system menu and start typing a widget name into the white editor window. Autocomplete select lists will appear where you can select your widget.
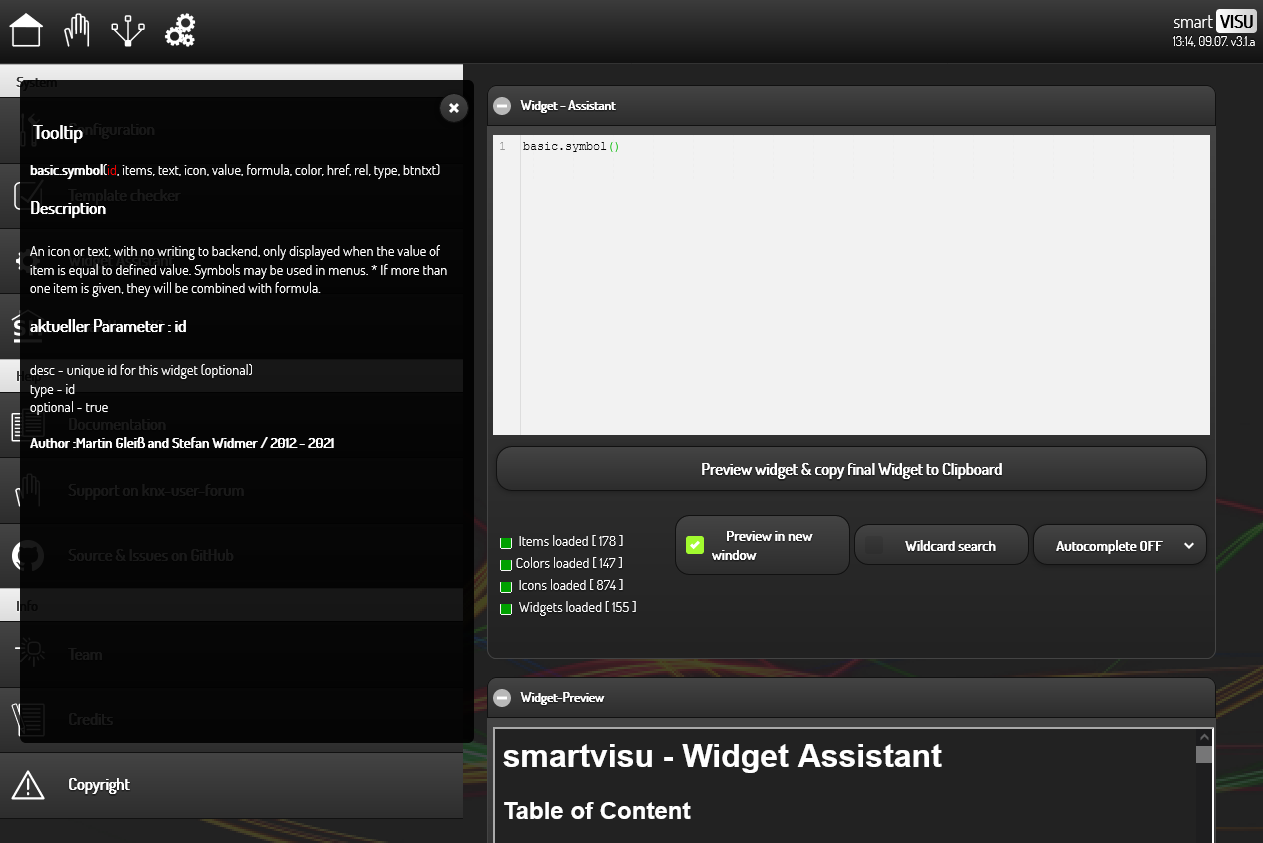
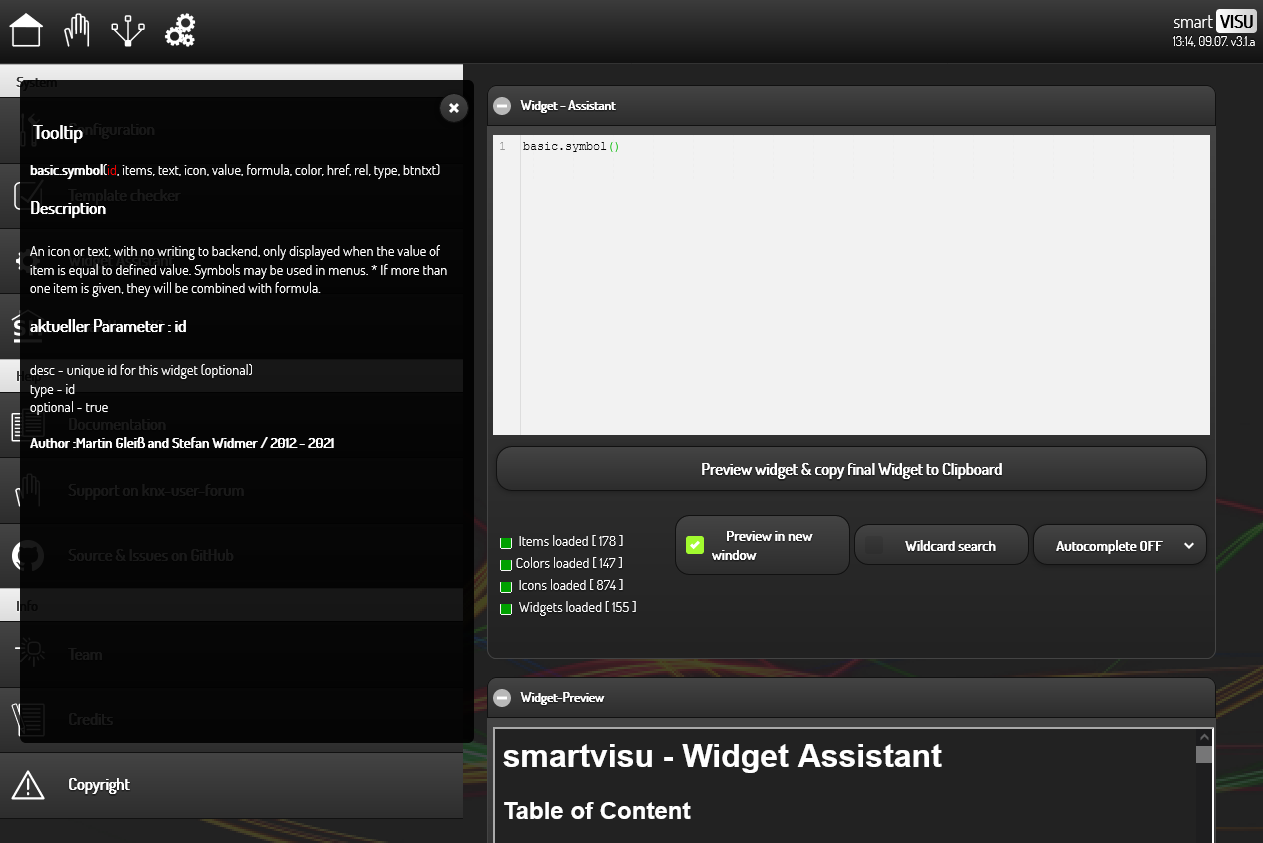
As soon as you have entered a widget name and clicked inside the parentheses, a tooltip window opens and gives you instructions for
each parameter.

The code is already available on the clipboard and can be pasted into any html page you want to edit.

Result
After Editing the widget press "Preview Widget & copy final Widget to Clipboard". A new window opens displaying the visu element defined by the widget. It can be tested in live mode like a normal visu page.The code is already available on the clipboard and can be pasted into any html page you want to edit.